
Flet ช่วยให้นักพัฒนาสร้างแอปบนเว็บ อุปกรณ์เคลื่อนที่ และเดสก์ท็อปแบบเรียลไทม์ใน Python ได้อย่างง่ายดาย ไม่จำเป็นต้องมีประสบการณ์ส่วนหน้า
Flet UI สร้างขึ้นด้วย Flutter ดังนั้นแอปของคุณจึงดูเป็นมืออาชีพและสามารถส่งไปยังแพลตฟอร์มใดก็ได้ Flet ช่วยลดความซับซ้อนของโมเดล Flutter โดยการรวม “วิดเจ็ต” ที่มีขนาดเล็กลงใน “การควบคุม” ที่พร้อมใช้งานพร้อมโมเดลการเขียนโปรแกรมที่จำเป็น
เพื่อที่จะการรันโมดูลทำติดตั้งแอพ flet ก่อน :
pip install flet
ตัวอย่างแอพ Flet
- สร้างไฟล์ app.py
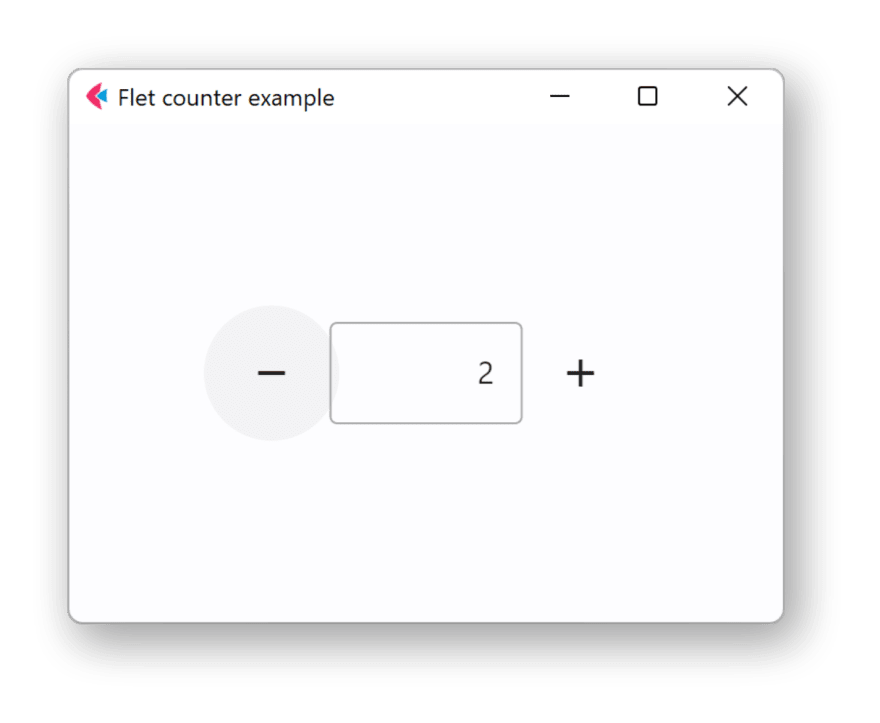
import flet from flet import IconButton, Page, Row, TextField, icons def main(page: Page): page.title = "Flet counter example" page.vertical_alignment = "center" txt_number = TextField(value="0", text_align="right", width=100) def minus_click(e): txt_number.value = int(txt_number.value) - 1 page.update() def plus_click(e): txt_number.value = int(txt_number.value) + 1 page.update() page.add( Row( [ IconButton(icons.REMOVE, on_click=minus_click), txt_number, IconButton(icons.ADD, on_click=plus_click), ], alignment="center", ) ) flet.app(target=main)
และรันโปรแกรม:
python app.py

ตอนนี้ ถ้าหากคุณต้องการเรียกใช้แอปเป็นเว็บแอป เพียงแค่เพิ่ม
flet.app(target=main, view=flet.WEB_BROWSER)
แทนที่มันบรรทัดสุดท้าย